Untuk yang sudah tidak sabar ingin mencobanya silahkan lakukan langkah-langkah berikut ini!
1. Login ke akun blog Anda
2. Pilih Tata Letak (Lihat gambar di bawah)
2. Pilih Tata Letak (Lihat gambar di bawah)
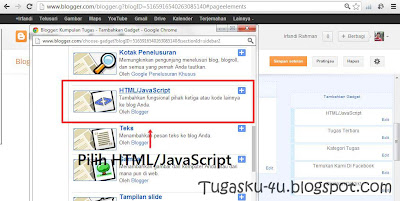
3. Kemudian Klik Tambahkan Gadget. (Lihat gambar di bawah)
4. Pilih HTML/javascript. (Lihat gambar di bawah)
5. Copy Kode di bawah ini dan pastekan di HTML/javascript tadi. kemudian simpan/save !!!
<style type="text/css">
#rp_plus_img{height:385px;overflow:hidden;border:0;padding:2px 3px 3px 2px;background: transparant;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:solid 1px #000000; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:82px;padding:5px;list-style:none;}
#rp_plus_img a{color:#d90000;}
#rp_plus_img .news-title{display:block;font-weight:Bold !important;margin-bottom:3px;font-size:11px;}
#rp_plus_img img{float:left;margin-right:10px;padding:4px;border:solid 1px #585858;width:65px;height:65px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://tugasku4u.googlecode.com/files/Slideshow-artikel-terbaru.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 20;
var numchars = 40;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
#rp_plus_img{height:385px;overflow:hidden;border:0;padding:2px 3px 3px 2px;background: transparant;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:solid 1px #000000; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:82px;padding:5px;list-style:none;}
#rp_plus_img a{color:#d90000;}
#rp_plus_img .news-title{display:block;font-weight:Bold !important;margin-bottom:3px;font-size:11px;}
#rp_plus_img img{float:left;margin-right:10px;padding:4px;border:solid 1px #585858;width:65px;height:65px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://tugasku4u.googlecode.com/files/Slideshow-artikel-terbaru.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 20;
var numchars = 40;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
Keterangan:
color:#d90000; Warna Judul Postingan
var numposts = 20; Jumlah postingan yang akan di tampilkan
var numchars = 40; Jumlah character/huruf yang akan di tampilkan
ok silakan di save dan lihat hasilnya...